在 iOS 上,除了默认的 Safari 浏览器外,我还会将 Chrome 作为备用浏览器。但 Chrome 移动版一直有个遗憾:不支持扩展插件。由于不支持扩展插件,移动版 Chrome 自然也无法安装我常用的“油猴”脚本,失去插件优势的 Chrome,在 iOS 端多少有些“泯然众人”的味道。
机缘巧合下,我发现了 Gear Browser,这款号称“专为极客打造”的浏览器不但支持安装油猴脚本,甚至还提供了丰富且专业的调试选项,即使在移动设备上,你也可以使用本应属于桌面浏览器的一些功能。
 ...
...
支持安装油猴脚本
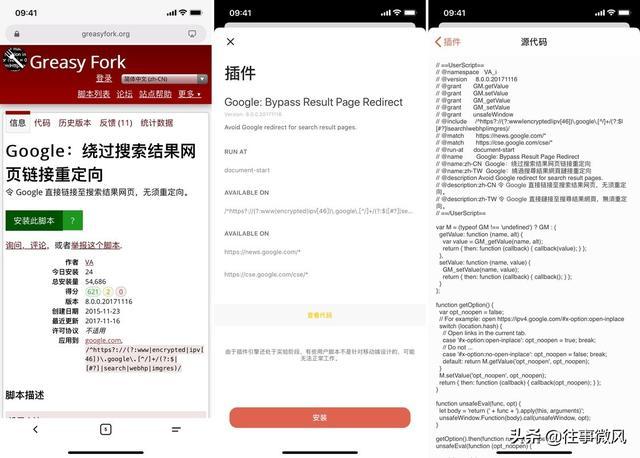
Gear Browser 的一大特色就是支持安装油猴脚本,让用户可以对网页进行定制,从而提高操作效率,或是做到一些网站尚不支持的操作。比如你可以用油猴脚本做到无需登录,直接查看知乎完整回答。
什么是“油猴”
在提及 Gear Browser 对油猴脚本的支持前,我们要先知道“油猴”是什么。“油猴”是对 Tempermonkey 的戏称,它支持通过脚本对网页进行定制。
关联阅读:用 Chrome 的人都需要知道的“神器”扩展:“油猴”使用详解
不过 Tempermonkey 的“定制”可不仅仅局限于对网页样式的修改,它还可以实现诸多强大的功能,比如:
去除视频区域限制 将网站的“二维码登录”改回“帐号密码登录” 直接下载百度网盘的文件 ……即使你对如何编写脚本一无所知,也可以通过安装别人分享的 Tempermonkey 来做到上面这些事情。常用的油猴脚本下载渠道有三个:Greasy Fork、OpenUserJS 和 GitHub。前两者是专门的油猴脚本下载站,而在 GitHub 上,你往往能找到一些默默无名,却十分好用的脚本。
如何安装/管理脚本
如果你直接在 Gear Browser 中下载可用的油猴脚本,它就会直接弹出提示菜单并展示该脚本相关的信息或代码。点击底部的“安装”即可将其安装到 Gear Browser 中。
安装完成后,脚本会默认启用,只要你访问对应的网站,脚本就会自动运行。如果你希望对脚本进行手动管理,则可以在浏览器菜单的第二页找到“插件”,并对已安装的脚本进行管理。
 ...
...
除此之外,你也可以点击地址栏左侧的图标,打开“网站设置”来查看当前页面正在运行的脚本,或是跳转至 Greasy Fork 搜索适用于当前页面的脚本。
 ...
...
由于绝大部分脚本都是针对桌面端所设计的,再加上有些网站会专门为移动端提供独立的二级域名,因此这些脚本在移动端的表现或许并不出色,甚至无法运行。
如果遇到这种情况,你可以尝试点击地址栏左侧的图标,将“内容模式”更改为桌面模式,也许能够解决部分脚本的失效问题。Gear Browser 目前暂时不支持编辑脚本,用户无法自行修改脚本,因此最好的解决方法还是去找那些适配了移动平台的脚本。
拓展阅读
丰富的调试功能
Gear Browser 另一大亮点就是它支持丰富的调试功能,比如查看网页源代码、输入控制台指令等。这些功能对于普通用户而言,或许完全用不上,但作为一款为“极客”打造的浏览器,调试功能的加入无疑大大增加了这款浏览器的实用性。
查看网页源代码
Gear Browser 支持“检查元素”和直接查看“源代码”两种查看网页代码的方式。前者可以查看渲染过后的网页代码,用于追踪、检查网页元素的变化或是修改样式等操作;而后者则是直接打开网页的初始源代码,不会进行动态变化。
 ...
...
左:检查元素,右:查看源代码
当你在 iPad 上打开“检查元素”时,应用会自动为你进行分屏,你可以对照着网页查看代码的变化情况。同时,在代码一侧还提供了切换桌面版/移动版网页的按钮,方便调试。
遗憾的是,应用目前暂不支持对网页代码进行修改。如果你想修改网页内容,可以打开 Gear Browser 的“设计模式”。
在这个模式下,你可以随意修改网页内容,不过在实际体验中,这一模式对于图片、链接的支持不算特别好,点击图片或链接就会直接进行相应的操作,而不是对其进行修改。目前的“设计模式”仅在编辑文字时作用较大,你可以无痕修改网页上的文字,或是拖拽图片进行排版,用于查看其展示效果。
 ...
...
在“设计模式”下做的所有修改都是在本地完成的,不会对真实网页造成任何影响。就目前的体验来说,该功能的实用性还不算特别高,希望开发者能在之后的版本中加以优化。
控制台
对于前端开发者来说,浏览器的控制台(Console)是一个不可或缺的工具,它可以帮助开发者对当前网页进行调试。在 Gear Browser 中,你也可以在控制台中运行 JavaScript 代码,并且编辑接口也针对代码做了颜色区分,编辑起来直观。
我不是相关的技术人员,对控制台的各种神奇操作也不甚了解。但我平时也会利用控制台做一些简单自动操作,减少手动操作的麻烦。
由于我们学校的教务系统每逢选课都很难登录,往往需要反覆刷新才能刷出登录接口。于是,我通常会用控制台进行自动刷新,从而确保选课的流畅进行。藉助 Gear Browser 的控制台功能,即使不在电脑旁,也可以在手机上进行自动刷新的操作。
...控制台
在浏览器菜单第二页打开控制台,即可看到当前页面的日志。点击底部的输入框弹出代码编辑器后,将以下代码粘贴进去,点击“执行”后关闭控制台,你就会看到页面在自动刷新了。
timeout=1count=0current=location.href;if(timeout>0)setTimeout('reload()',1000*timeout);elselocation.replace(current);function reload(){setTimeout('reload()',1000*timeout);count++;console.log('每('+timeout+')秒自动刷新,刷新次数:'+count);fr4me='<frameset cols=\'*\'>\n<frame src=\''+current+'\'/>';fr4me+='</frameset>';with(document){write(fr4me);void(close())};}
这段代码默认会以 1 秒为间隔刷新网页,直到你离开当前页面。如果你想修改刷新间隔,只需要将第一行“timeout=1”中的 1 修改为想要的秒数即可。
Gear Browser 的控制台在体验上与桌面端浏览器还是比较相近的,对于一些简单的操作基本都能满足。由于在手机上编写代码并不是一件轻松的事情,因此,如果你需要重复使用一段控制台代码,不妨将其写进备忘录中,需要的时候直接粘贴到 Gear Browser 里就行了。
CSS 编辑器
在浏览网页文章的时候,你或许曾遇到过网页样式看起来不舒服的问题。在手机上,你往往只能依靠阅读模式来解决这一问题,但阅读模式并非万金油,在某些网站上,打开阅读模式的效果甚至还不如原来。
在这种情况下,你可以利用 Gear Browser 的“编辑器”来手动修改网页样式。比如你想修改某个网页的背景色,就可以在编辑器中新建一个名为“body”的选择器,随后为它添加“background-color”的属性,并根据自己的需求调整它的颜色。
...CSS 编辑器
即使你不懂 CSS 代码也没关系,你可以通过应用的“检查元素”来查看当前页面的元素,并记下它的名字。在编辑器中,你不需要手动编写代码,只要在菜单中寻找自己想修改的内容即可。
Gear Browser 的编辑器目前支持修改包括网页背景、边框、字体等元素在内的几乎所有样式。不过这些样式仅能作用于当前页面,当你离开当前页面后不会对新的网页生效,同时也无法从外部导入 CSS 样式。
因此,这一功能目前更像是一个给前端开发者用于测试不同网页样式在手机上显示效果的功能。如果你想更改某个网站下所有网页的样式,还是去找找有没有合适的油猴脚本更方便。
简单好用的基础功能
除了上面提到的专业功能外,Gear Browser 作为一款浏览器的基础功能也做得非常不错。即使将它用作普通的网页浏览,Gear Browser 也能提供相对出色的浏览体验。
屏蔽广告等内容
Gear Browser 内置了 EasyList 用作广告过滤规则和隐私保护,基本能够去除大多数情况下的网页贴片广告、社交分享按钮等元素。不过在面对百度的搜索广告时,Gear Browser 的屏蔽功能就不如可以自定义规则的 1Blocker 等应用了。
...Gear Browser 无法屏蔽百度搜索广告
另外,Gear Browser 也内置了跟踪保护的功能,屏蔽网页上的第三方跟踪脚本。
网页截图
应用内置的网页截图功能,可以帮我们把当前网页完整地截取下来,生成长图进行保存。在点击“萤幕截图”后,Gear Browser 会自动向下翻页并进行截图,在速度上比手动截图拼接快,但要逊于滚动类截图,不过长图效果却比这两者都要优秀。
...视频“画中画”
在浏览网页视频时,Gear Browser 支持用“画中画”悬浮窗口来播放视频,不影响你继续浏览网页。不过悬浮窗口只能在当前标签页浏览,而无法像其他浏览器那样支持跨标签浏览。在切换到其他标签页后,只有视频声音会继续播放,画面则不会显示在新的标签页上。当然,如果你在当前标签页进行返回、前进等操作,则不会影响视频的播放。
...因为悬浮播放需要打开浏览器内置的 Gear Player,所以在播放视频时,你还可以调整视频的播放速度和画面比例。
黑暗模式
Gear Browser 的黑暗模式与其他应用的深色模式在表现上差异不大,同样支持手动调整或是跟随系统自动打开。比较有特点的是,在订阅了 Gear Pro 后,你可以打开“色彩偏移”和“深度黑暗模式”两个功能。
...“色彩偏移”可以通过调节显示色调来减少萤幕蓝光,更好地保护眼睛;而“深度黑暗模式”则是尽可能地使用纯黑 + 浅白的搭配,在 OLED 萤幕上更加省电。
阅读模式
Gear Browser 的阅读模式也比较常规,但它的按钮图标使用的是类似 AirPlay 的图标,而非常见的“Aa”。在初次使用时,你或许不太能注意到这是“阅读模式”的开关。浏览器会自动判断当前页面是否可以使用阅读模式,并在地址栏右侧显示相应的图标。
...阅读模式支持在三种字体风格下进行切换,同时还可以打开萤幕常亮的功能,在阅读长文章时,不会因为太久没触摸萤幕而自动锁屏。
总结
总体而言,Gear Browser 目前的处境稍显尴尬。对于专业人士来说,它目前的功能还不足以应对开发、调试的需求,而对于普通用户而言,Gear Browser 的大量专业功能又显得有些多余。但如果你是技术爱好者,正在琢磨这一方面的知识,Gear Browser 还是挺适合用来随时随地学习、或者临时解决一些简单的问题。
作为一款上架一年出头的新生应用,Gear Browser 显然还有很多不足的地方,但作为一款移动浏览器而言,它的综合表现已经十分出色。开发者表示 Gear Browser 会以 1-2 周的频率进行更新,希望 Gear Browser 在后续版本中能做得更加完善,摆脱目前较为尴尬的处境。
Gear Browser 采取订阅制收费,价格为 9 元/月,48 元/半年,70 元/年。订阅 Pro 版可解锁应用内的所有高级功能,比如控制台、设计模式、CSS 编辑器等。应用中包括广告屏蔽、追踪拦截在内的所有基础功能均可以免费使用,建议根据自己的需求选择是否订阅。
你可以在 App Store 免费下载 Gear Browser。